Practical UX for startups surviving without a designer
How to figure out what the user experience should be when you don’t have time, budget, or a design team.
I've worked at two startups where hiring a product designer was more of an aspiration. Even after deciding we needed one, delays from interviews, notice periods, and onboarding meant at least three months of having to get things over the line, designer or not.
A common shortcut is using pre-built component libraries like Google's Material UI. They give you the building blocks, but they don’t think about the whole user flow for you. You still have to figure out how everything fits together.
But a lot of the time, we weren’t doing novel things. If you look closely at most software products, you'll notice a lot of overlap in user flows. There's usually little reason to reinvent simple things like account creation or password resets.
If your time should go toward what makes your product unique, how do you define a good user experience as quickly as possible?
Blank pages are a trap
Do not stare at a blank canvas wondering "Hm, ok how should the email field look like?”

Multi-million dollar companies with bigger teams have thought long about this, and you can piggyback off that and get to a great experience faster.
Avoid looking at:
Design award websites: They showcase originality, not proven usability.
Dribbble: Prioritizes aesthetics over function.
Instead, look at:
Competitor sites: Make accounts, take screenshots.
Common patterns: like password strength indicators, usually exist for good reasons.
Take notes on:
Common UI elements like email, password fields, confirmation flows
Visual and layout conventions (centered forms, responsive design, clear buttons, logos at the top)
Think of a Venn diagram. If every product in your space does something the same way, there’s probably a good reason. If one company does something different, ask yourself: Is this intentional, or just a mistake?
Sometimes friction is deliberate. Some companies require credit card details upfront: not because they have to, but because they only want serious users. It’s not a fast experience, but that’s the point.
If what you’re building isn’t straightforward, look outside your industry. Say you’re designing a feature that collects medical data for prescription renewals.
If you can’t find direct comparisons, zoom out: Who else collects sensitive data? Mortgage lenders, tax services, they all deal with high-stakes information. Look at how they build trust, explain risks, and guide users through complex flows.
Be Explicit About Your Goal
If you're designing a sign-up page, the goal isn’t just "two text fields and a sign-up button." It’s something real, like: "Make signing up as effortless as possible."
Now, turn it into a question: "How can we make signing up as easy and obvious as possible?"
Some answers:
Show password strength before users hit submit.
Give them a reason to sign up, not just a form to fill out.
This also raises new questions:
Should users log in right away, or confirm their email first?
Should they land on a confirmation page, or just get a subtle success message?
You won’t have every answer upfront, but asking the right questions keeps you focused on what matters.
Think About Edge Cases
Real users don’t behave how you hope. They rush, skip instructions, and get distracted.
Always ask: What could go wrong?
Take it field by field: what happens if a user rushes through and makes a mistake?
Then zoom out: what happens across the entire flow?
If you can make the experience smooth for someone impatient and distracted, your other users won’t have any problems.
Bad UX isn’t always about ugly design: it’s often just a confused user who doesn’t know what went wrong or how to fix it.
For example:
What if they don’t pay attention when creating a password? They’ll set a bad one, then get locked out later.
Fix: Add a "confirm password" field to force them to retype it.
What if passwords don’t match? They’ll hit “Sign Up” and get an error. That’s frustrating.
Fix: Show a mismatch warning as soon as they type the second password.
Use AI to spot blind spots
Tools like ChatGPT can highlight UX issues you might miss. It’s a quick sanity check: not perfect, but better than guessing.
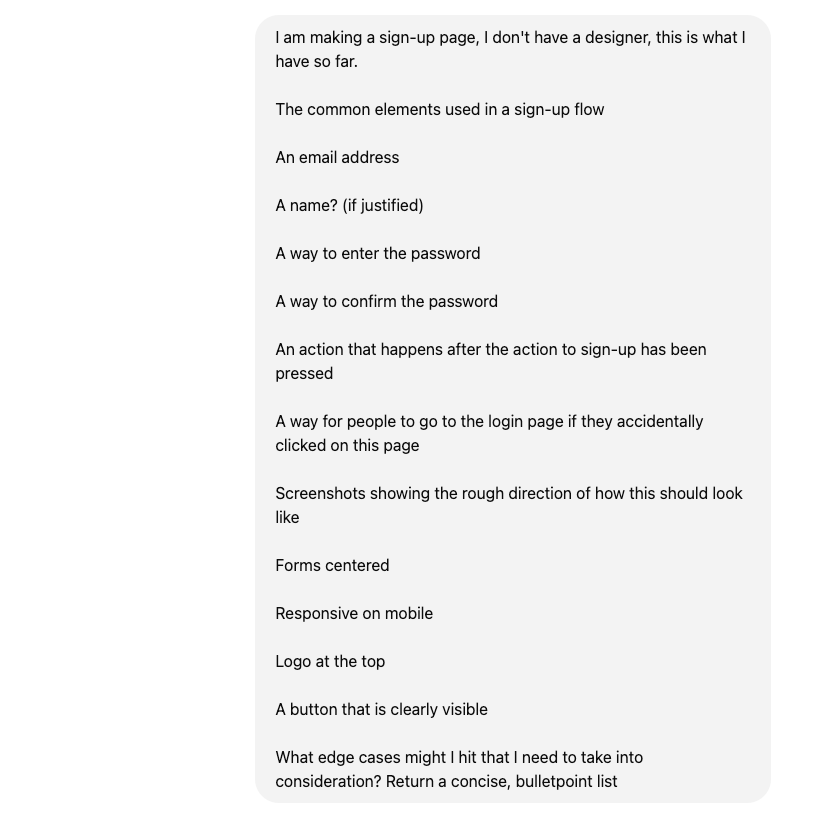
Tools like ChatGPT can highlight UX issues you might miss. It’s not perfect, but it’s better than guessing. Some prompts to try:
Red Team vs. Blue Team: “Critique this sign-up flow: where could users get stuck?” vs. “Defend this design: what makes it intuitive?”
Industry Standards: “How do top SaaS companies design their sign-up flows?”
Edge Cases: “What happens if a user mistypes their email but doesn’t notice?”
Other tips:
Decide what you're going to measure. "Good UX" might mean conversion rate, user-retention or user satisfaction. Design will always be subjective to a degree. The less subjective you can make it, the better your sanity will be at the end of this.
Keep your colours simple. One primary, one secondary and one accent colour. Coolors is a great little tool for this.
Keep the language familiar to the users, not to the people building it. Don't say "database error" say "We couldn't save your changes."
Closing Thoughts
Startups need to move fast and perfectionism, especially around aesthetics, is often unnecessary.
If you're not a designer, but you need to get things over the line, focus on usability, not novelty. A clean, obvious user flow beats an original, but confusing one every time.
Sometimes you will need novelty, but ask yourself clearly: "Where do we actually need to differentiate?"
Doing what others are doing isn’t just copying: it’s using other companies to train your users for you. When you follow established patterns, users already know what to do, and you don’t have to teach them from scratch.
Innovate on your core value; for everything else, stick to what works.








I've recently discovered Amplitude. I use the free tier, it's super helpful.